Making-Of
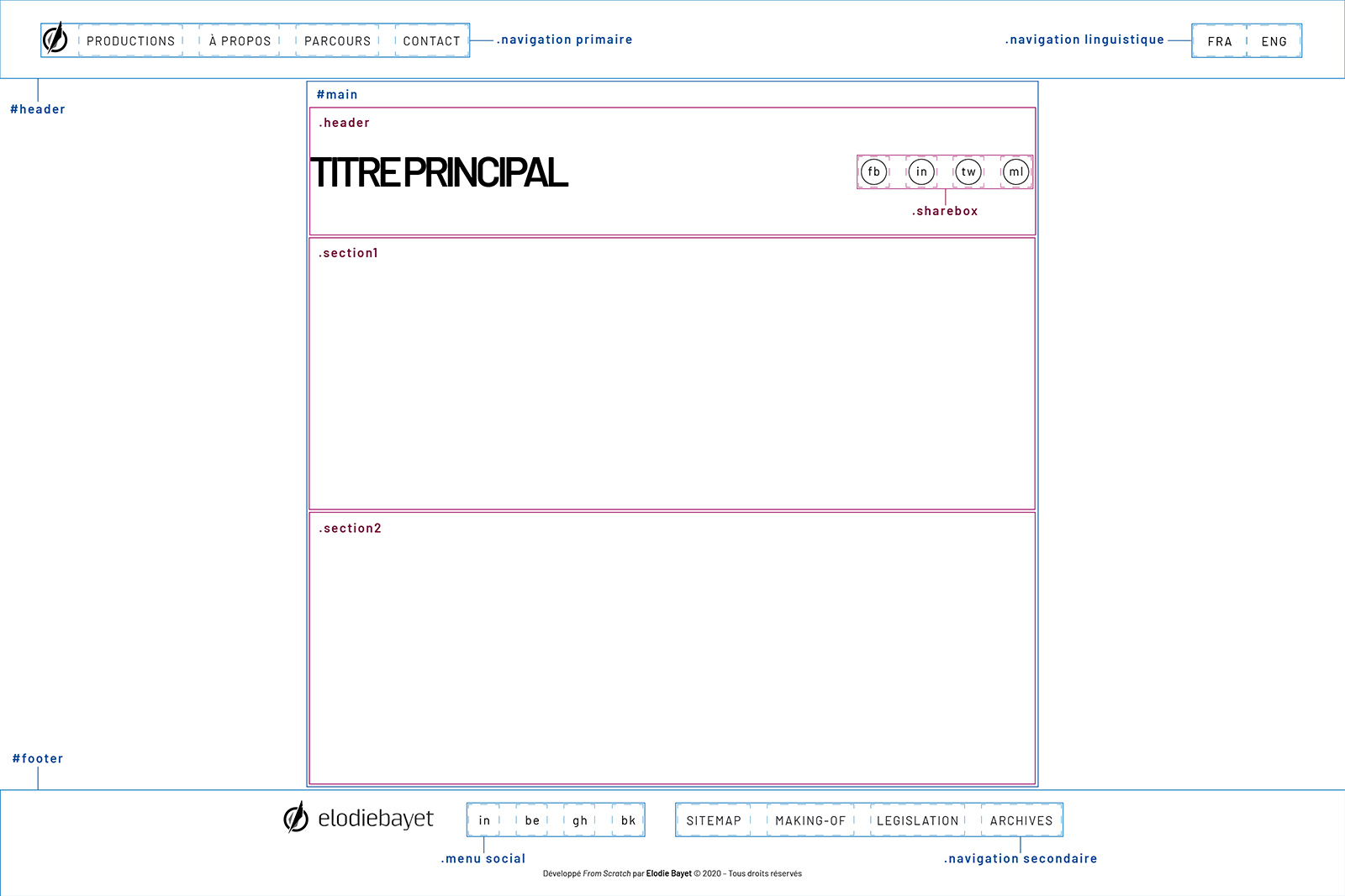
Structural description
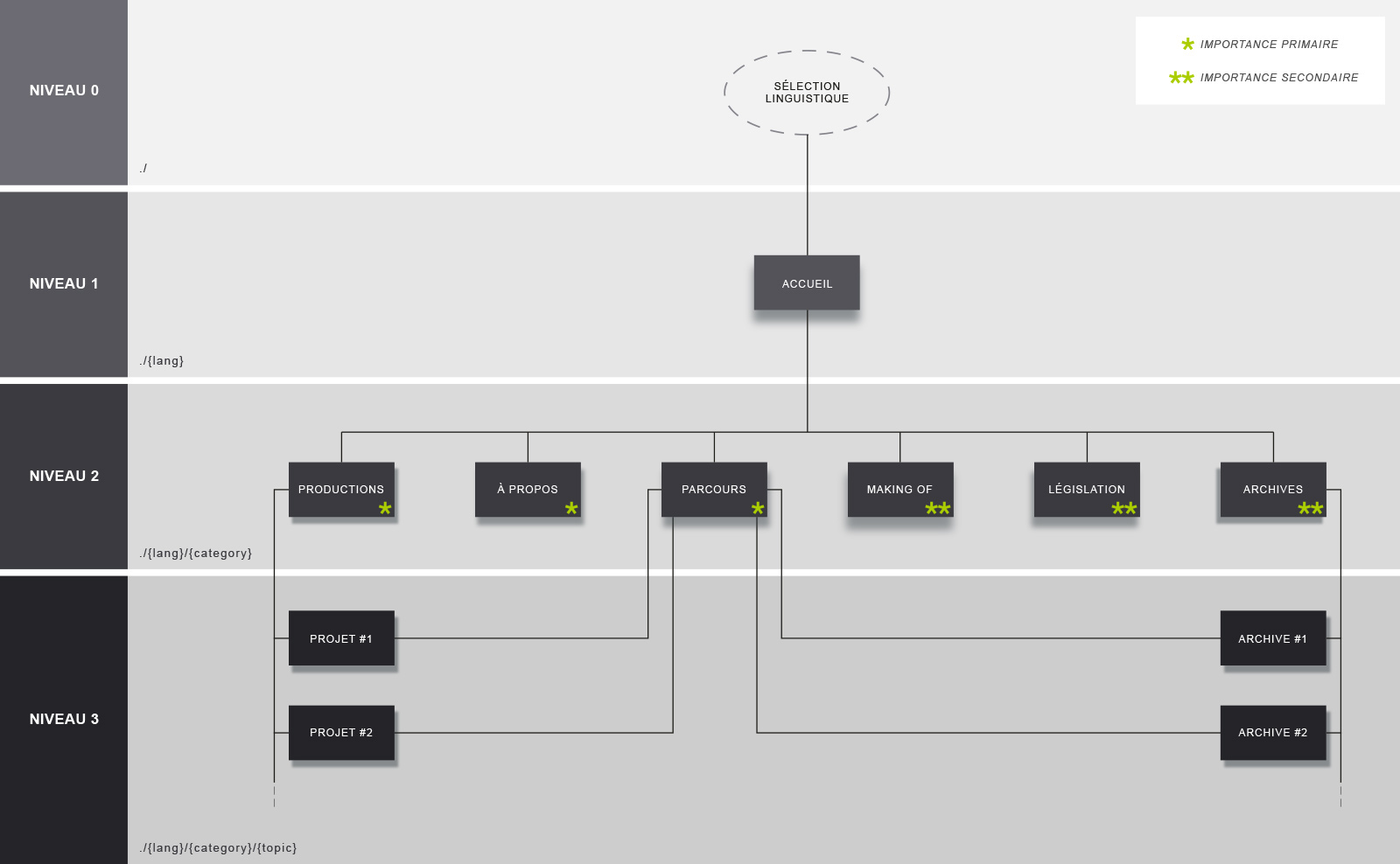
SEO Architecture

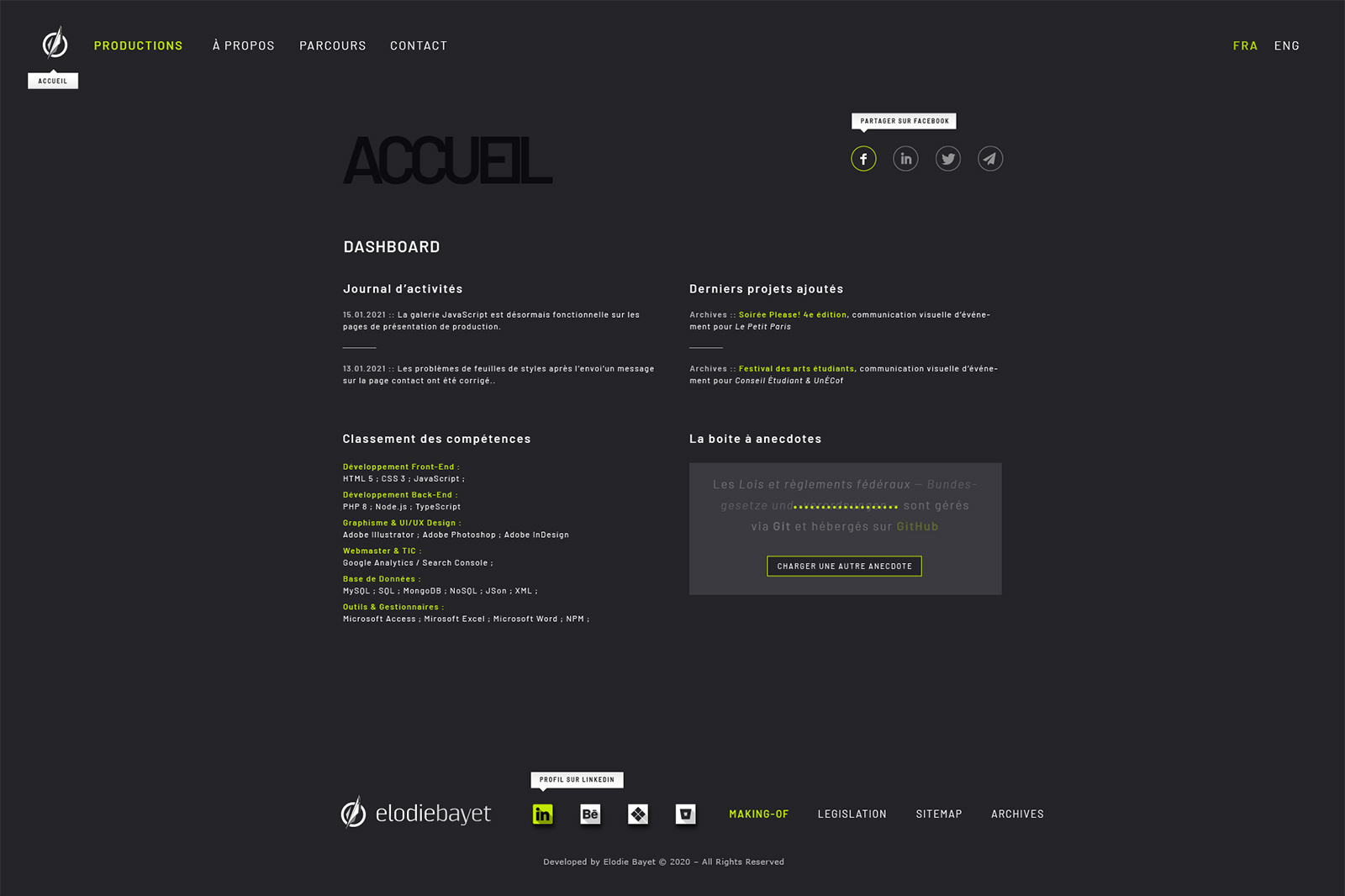
Screens


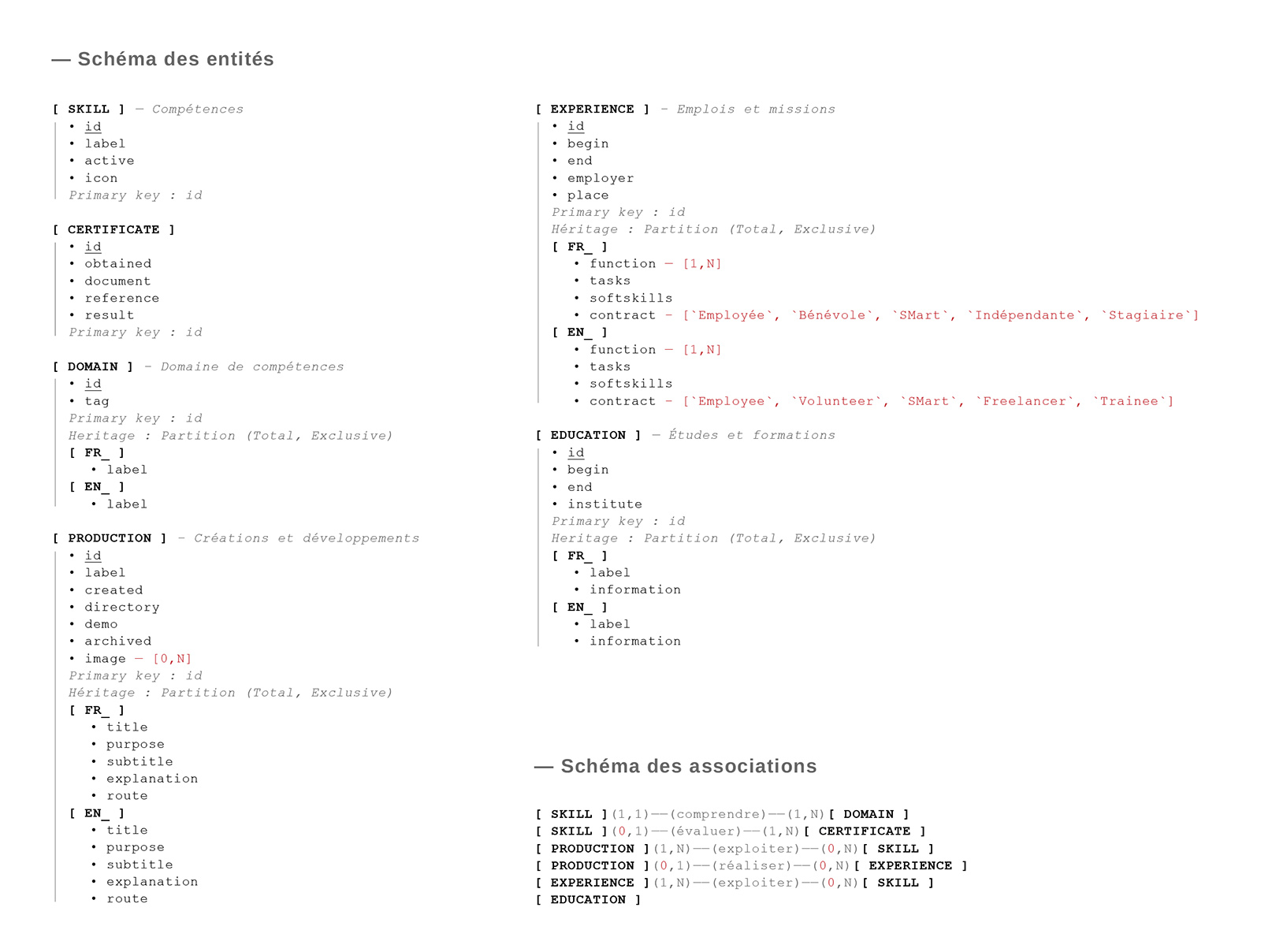
Modeling
Database


Back-End Development
Diagrams
Writing in progress...
Front-End Development
Diagrams
Writing in progress...
Construction time : 0.0018730163574219 sec.