Making-Of
Foreword
To students :
A Website doesn't really match every steps of analysis and software design. Some steps are not shown.
Useful resources
Analysis : investigate the needs instead of looking for a solution.
Design : develop a conceptual solution that meets the needs instead of looking for how to implement it.
1. Product |
2. Analysis |
3. Design |
|---|---|---|
|
|
|
Useful resources
- Analyse et conception de logiciels, Christopher FUHRMAN (réf. : Google Scholar) et Yvan ROSS — Éd. FabriqueREL, 2023 (libre accès).
- UML 2.5 par la pratique, Pascal Roques — Éd. Eyrolles, 2018.
- Initiation à MERISE, Ingénierie des SI avec MERISE — Developpez.com (libre accès).
Product
Product Vision Board | |||
|---|---|---|---|
Vision : |
|||
Target group : |
Needs : |
Product : |
Business goals : |
Needs / requirements
Business, Stakeholders and Project categories are not described here.
Related to solution |
|
|---|---|
functionals |
Non functionals |
|
|
Related to transition |
Related to quality |
|---|---|
|
|
Constraints / business rules
- One experience contains skills.
- One experience may not have an end date.
- One experience can have several job titles.
- One experience has only one type of contract.
- One study always issues at least one certificate.
- One certificate can relate to one or more skills.
- One skill can be certified or not.
- One skill can exist without belonging to a project or experience.
- One project can originate from individual experiences / initiatives.
- One project can be illustrated with images.
Analysis
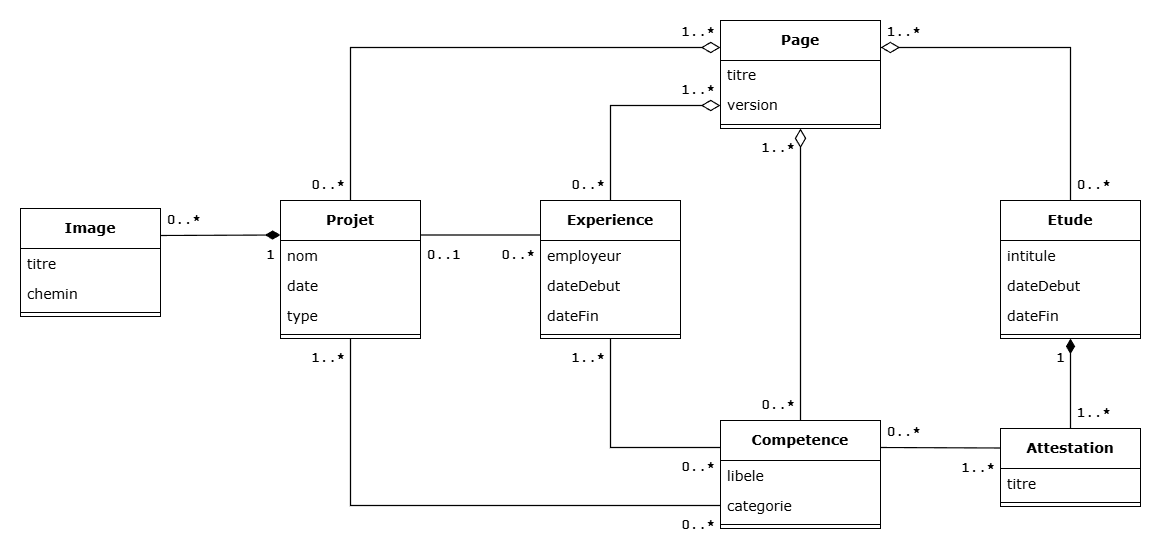
Domain





Data
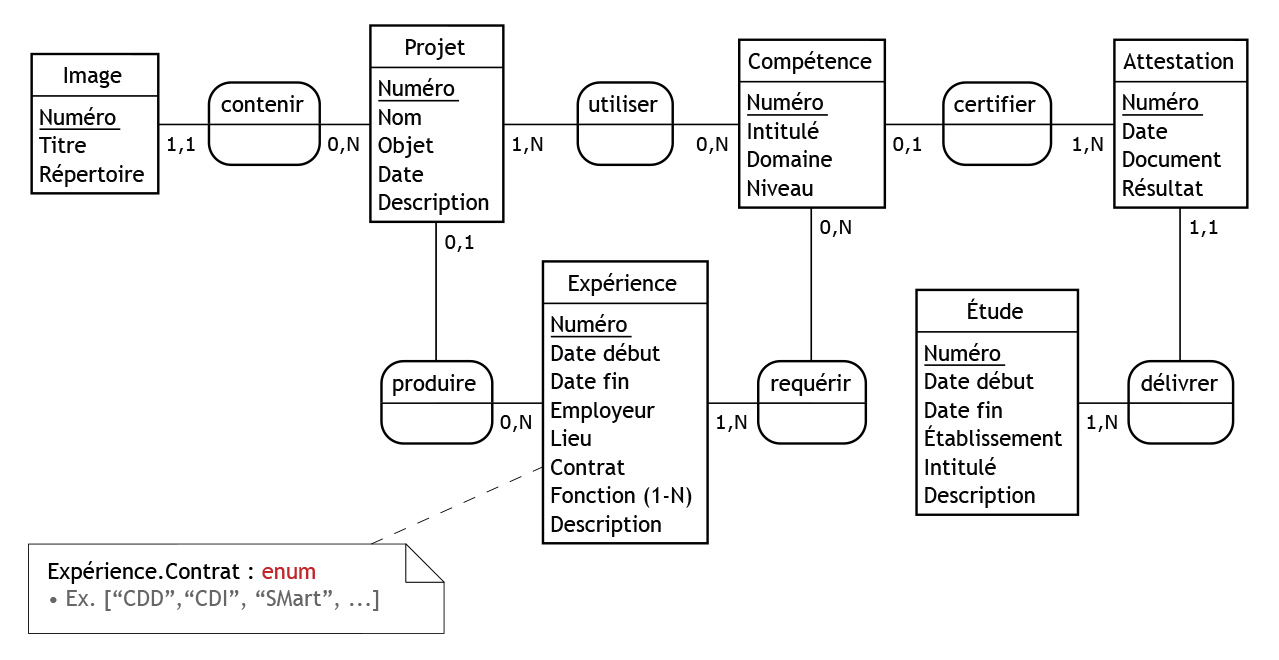
Conceptual Data Model

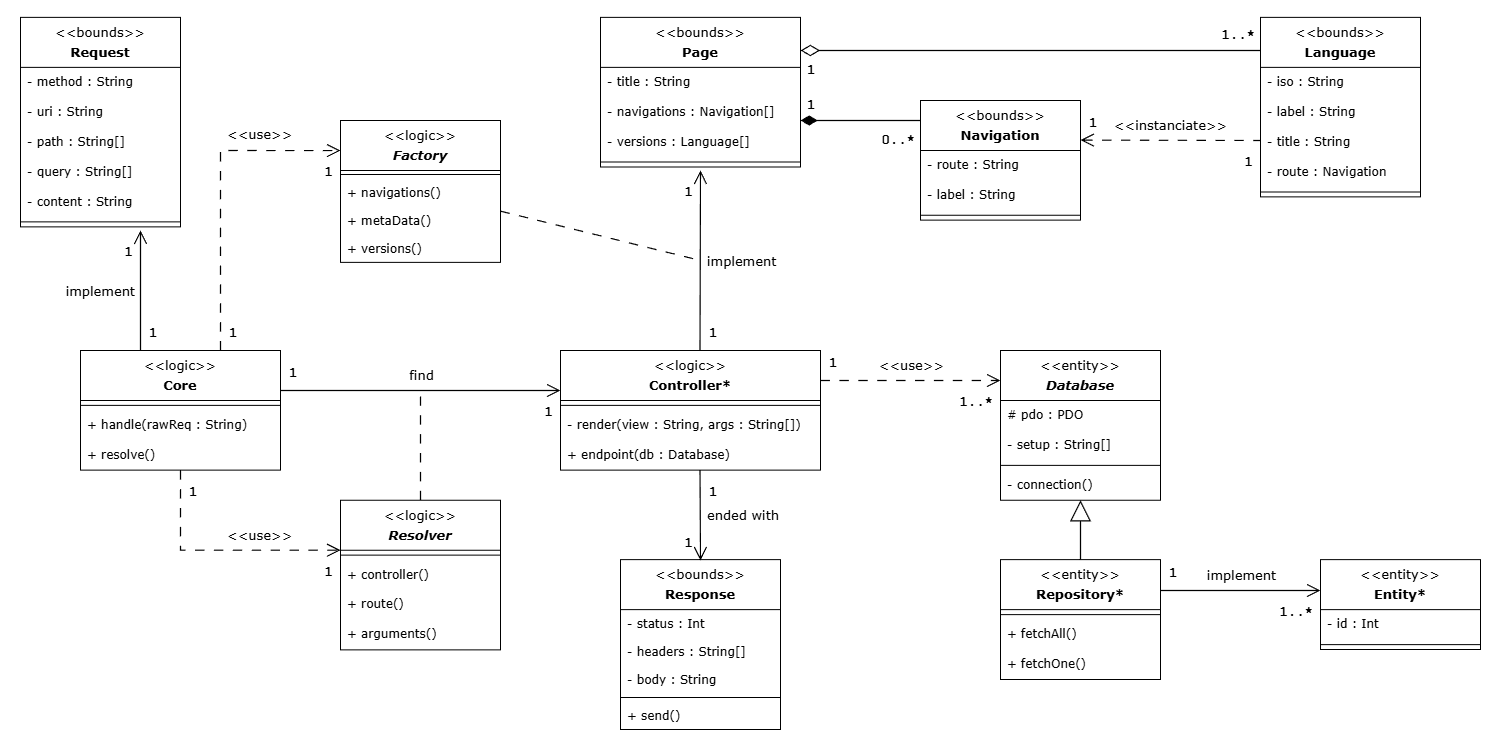
Design
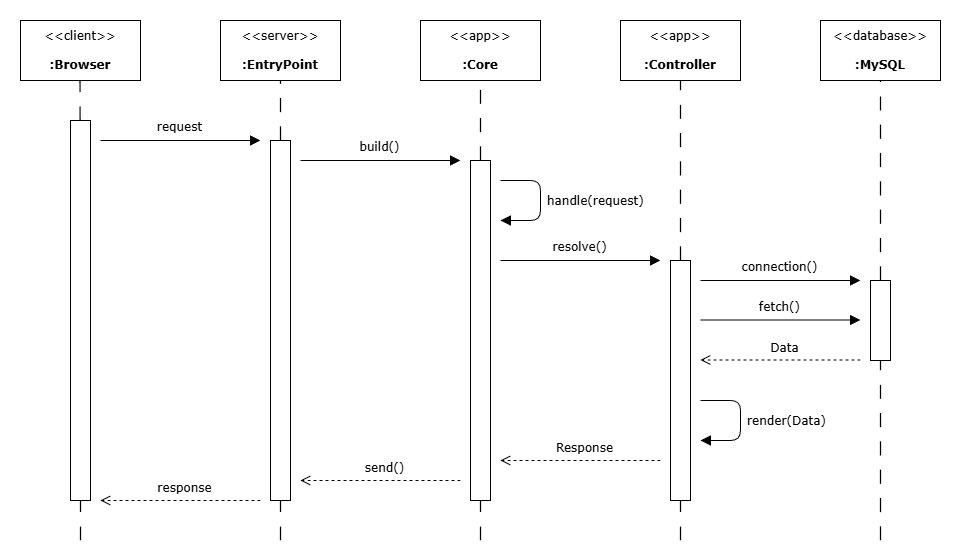
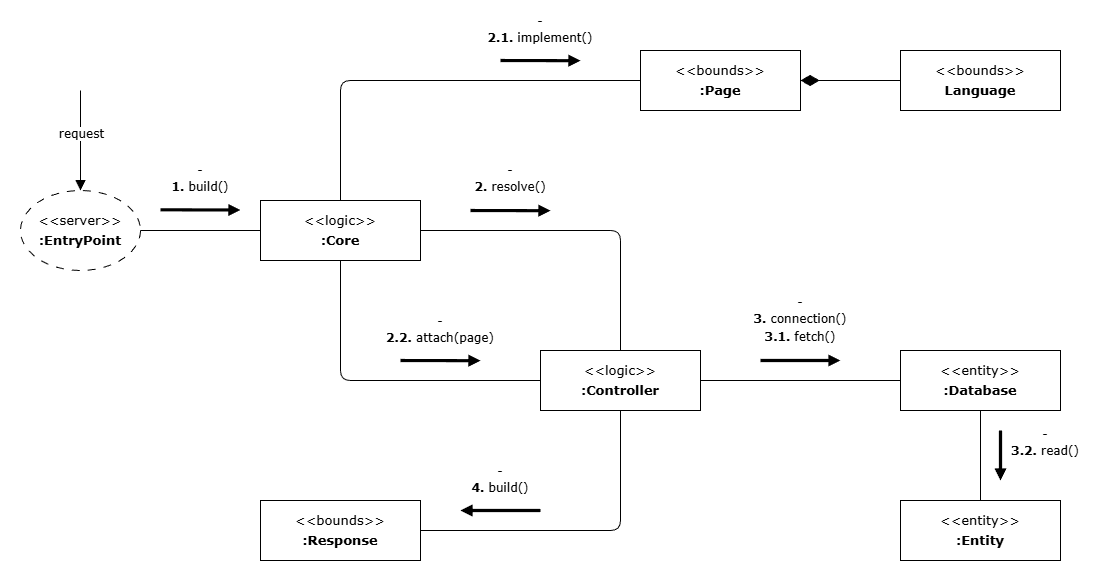
Solution



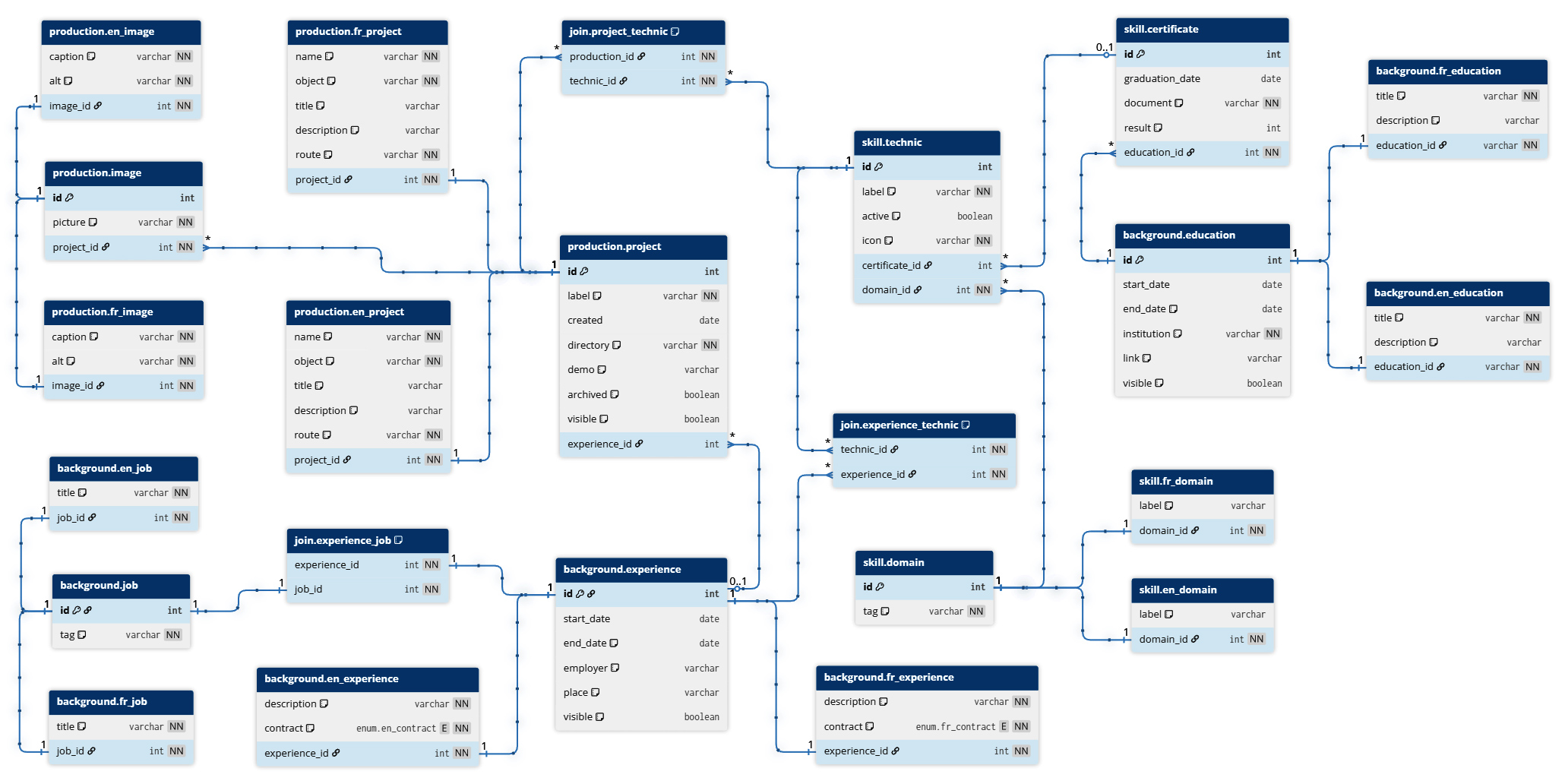
Database
Logical Data Model

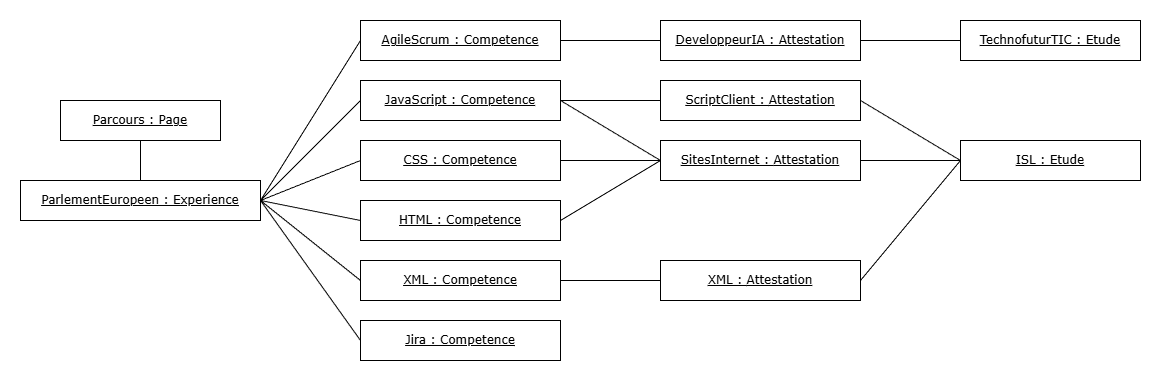
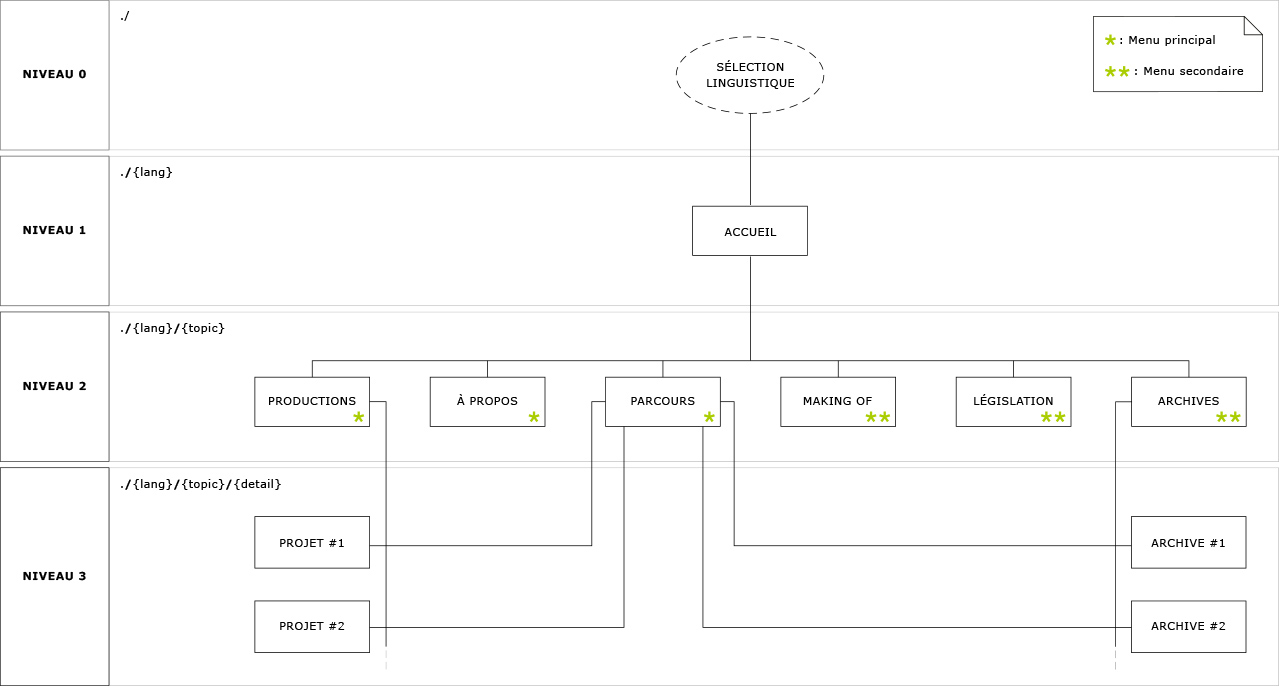
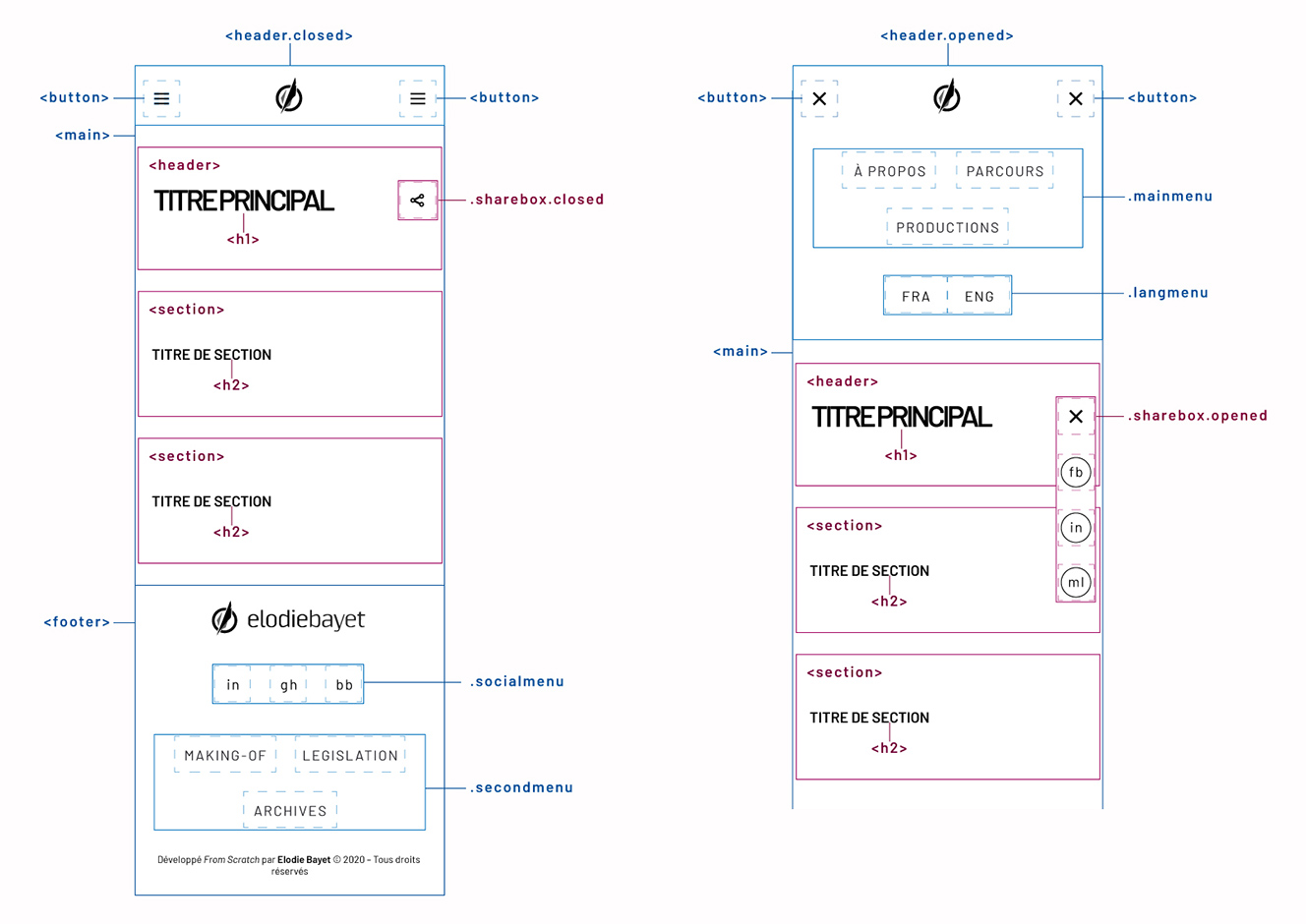
Structure
Content
Répartition par page | |||
|---|---|---|---|
À propos |
Parcours |
Réalisations |
Projet {N} |
|
|
|
|
SEO Architecture

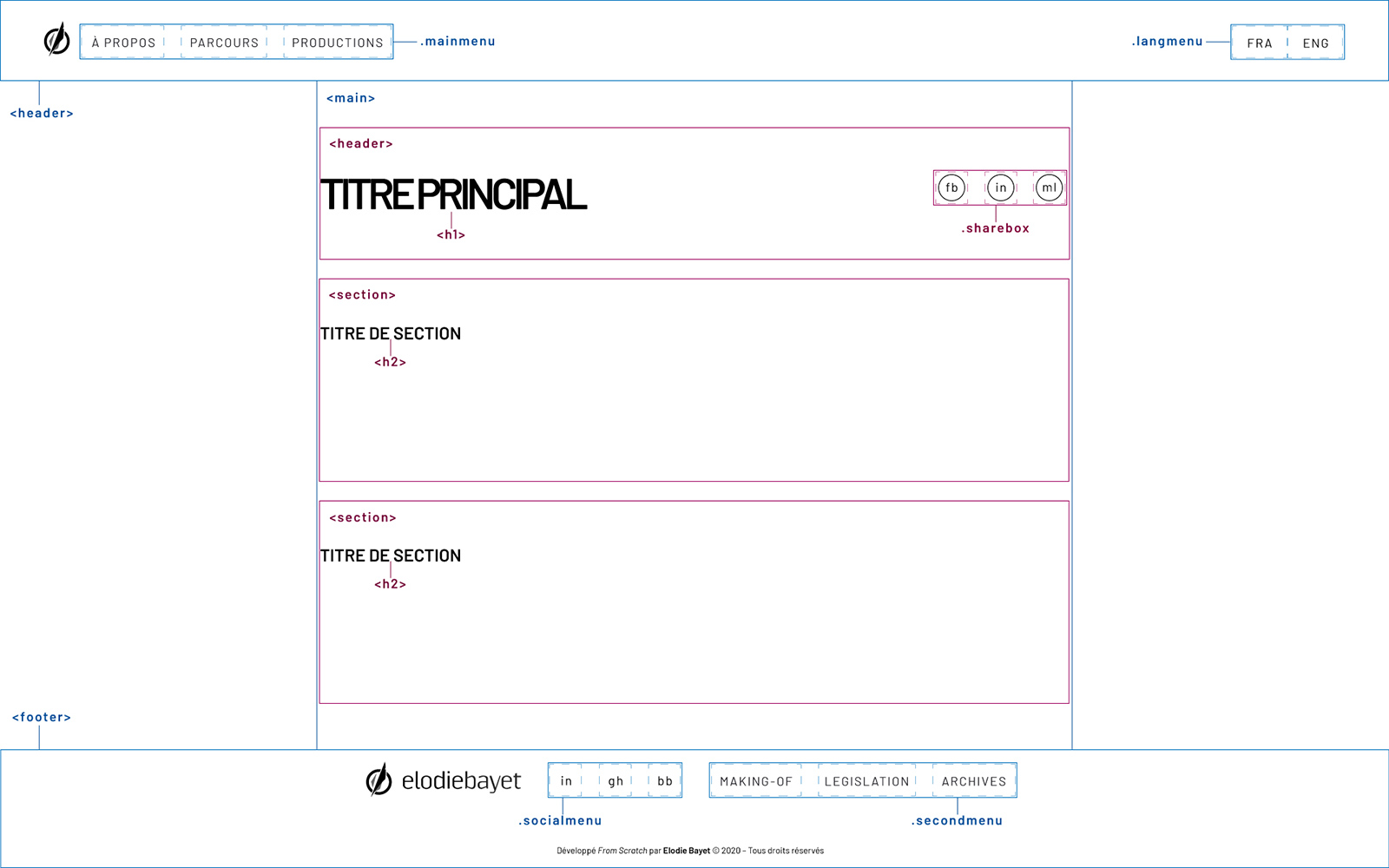
User interface


Page build delay : 0.19683504104614 sec.